استفاده از iframe در جوملا
استفاده از iframe در جوملا: iframe یک تگ HTML است که بوسیله آن می توان قسمتی از سایت های دیگر را در طراحی سایت خود به کار گرفت. iframe در حقیقت کوتاه شده کلمه inline frame می باشد که کاربرد های بسیاری در طراحی سایت می تواند داشته باشد. اما باید در نظر داشت که استفاده از iframe در طراحی وب سایت در صورتی که درست به کار گرفته نشود ممکن است تبعاتی در پی داشته باشد. در این مطلب به نحوه استفاده از iframe در جوملا اشاره ای کرده و نکات قابل توجه در این زمینه را بیان خواهیم کرد. با اینتن همراه باشید.
تاثیر iframe در سئو سایت
نحوه کار iframe بدین صورت است که از داده هایی مانند متن، تصویر، ویدیو و… از سایت های دیگر بهره می گیرد. در واقع خزنده های موتورهای جستجو قادر نیستند اطلاعات داخل iframe را index کنند. اما به خوبی می توانند وجود iframe در طراحی سایت شما را تشخیص دهند. از این رو گوگل بسیار حساس است تا از مطالب کپی و مطالب غیر قانونی در iframe استفاده نشده باشد. بنابراین اگر محتوای استفاده شده در iframe مربوط به سایت شما و موضوع مطلبی که در آن استفاده شده است نداشته باشد هیچ تاثیر منفی برای سئو سایت شما نخواهد داشت. در واقع بهتر است از iframe فقط در مواقع ضروری استفاده نمایید. به طور مثال شما می توانید با آپلود کردن ویدیو های خود در سایت های اشتراک ویدیو مانند آپارات و فراخوانی آن در iframe امکان مشاهده ویدیو را برای کاربران خود فراهم آورید بدون آنکه از ظرفیت سرور خود استفاده کرده باشید.
فعال کردن iframe در جوملا به وسیله ادیتور JCE
بنا به دلایل ذکر شده و جلوگیری از استفاده اشتباه از iframe در جوملا، شاهد هستیم جوملا این تگ را فیلتر کرده است اما امکان استفاده از آن را از پیکره خود حذف نکرده است. برای آن که از تگ iframe در جوملا بتوانیم استفاده کنیم باید ابتدا فیلتر را برداریم و سپس اقدام به استفاده از iframe در جوملا نماییم. برای این منظور باید از داخل تنظیمات تمامی فیلتر های موجود را دست نخورده باقی گذاشته و فقط تگ iframe را از لیست فیلتر شده ها در بیاوریم. برای این کار نیازمند افزونه (کامپوننت) JCE Editor هستیم. در صورتی که از این کامپوننت بهره می برید می توانید برای فعال کردن iframe طبق مراحل زیر عمل کنید.
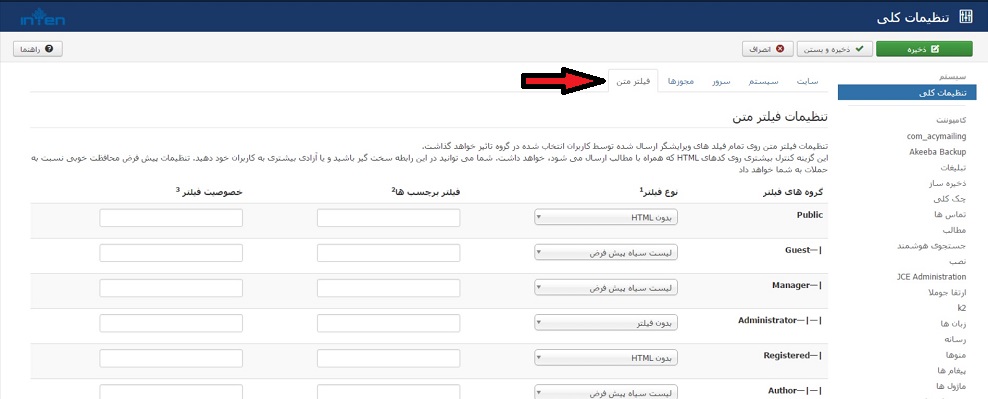
ابتدا به بخش تنظیمات کلی جوملا رفته و به تب “فیلتر متن” بروید.
سپس به انتهای این تب مراجعه نمایید. در کادر کرم رنگ پایین تمام تگ ها یا برچسب های مسدود شده (فیلتر شده) مشخص هستند. تمامی این برچسب ها را انتخاب کرده و آن ها را Copy نمایید.
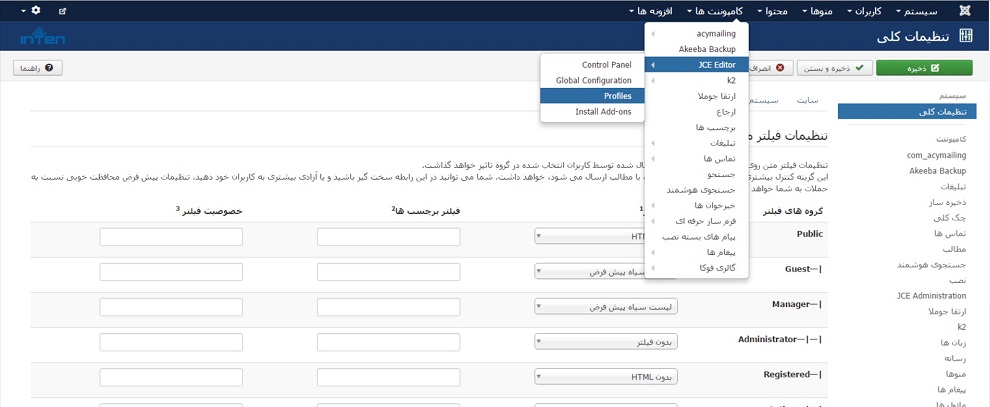
حال باید به تنظیمات پروفایل ادیتور JCE بروید. برای اینکار باید از مسیر Components/JCE Editor/Profiles اقدام نمایید.
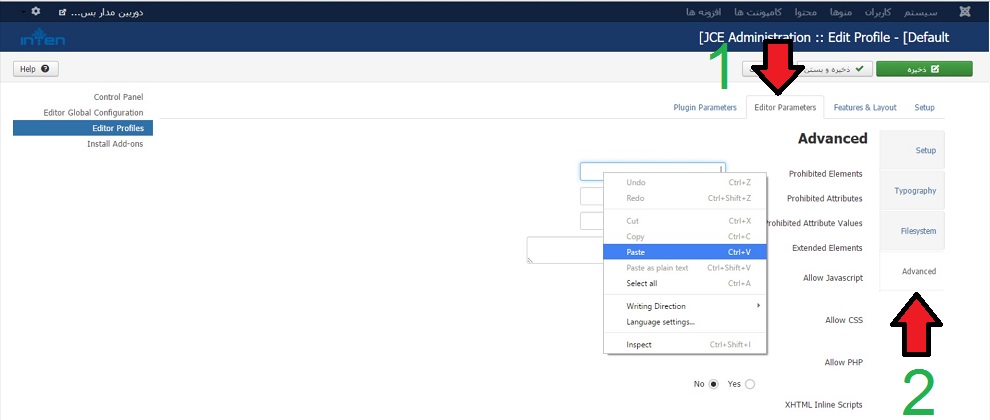
در صفحه باز شده روی گزینه Default کلیک نمایید. حال مطابق شکل زیر ابتدا به تب Editor Parameters رفته و از گزینه های سمت راست (ممکن است در برخی نسخه ها در سمت چپ باشد) روی گزینه Advanced کلیک نمایید. سپس در فیلد های پیش رو، برچسب های کپی شده را در فیلد اول یعنی Prohibited Elements، paste نمایید. حالا از بین این برچسب ها، برچسب “iframe” را حذف نمایید.
در انتها تغییرات را ذخیره نمایید.
حالا iframe در جوملا رفع فیلتر شده است و شما می توانید از تگ iframe در جوملا استفاده نمایید. برای آشنایی بیشتر با مسائل مربوط به سئو سایت با ما تماس بگیرید و از مشاوره رایگان کارشناسان سئو بهره مند شوید.
با اینتن بروز باشید…